界面控件Telerik UI for WinForms使用指南 |
您所在的位置:网站首页 › arduino ide添加库 › 界面控件Telerik UI for WinForms使用指南 |
界面控件Telerik UI for WinForms使用指南
|
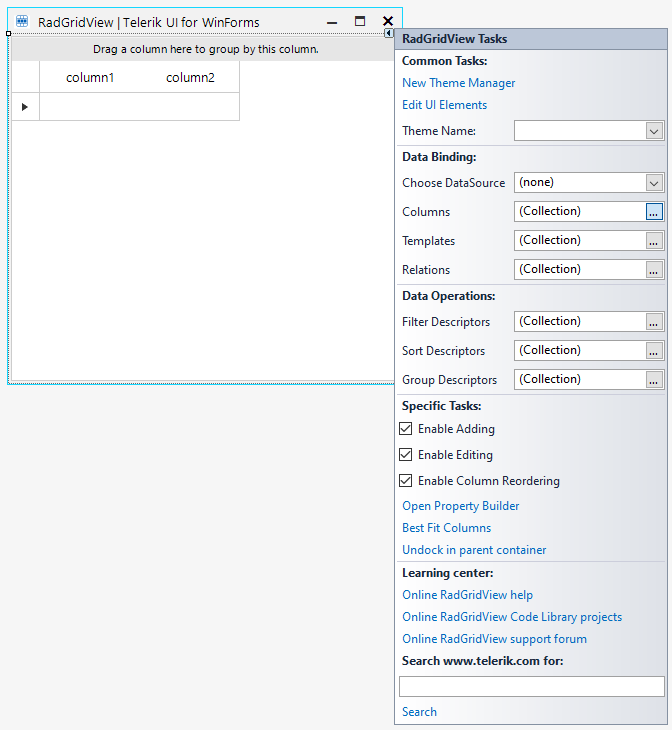
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件,所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。 Telerik UI for WinForms组件为可视化任何类型的数据提供了非常丰富的UI控件,其中RadGridView是最常用的数据组件。在上文中(点击这里回顾>>),我们主要介绍了如何添加层次结构中的多个子选项卡、嵌套多级层次结构等,本文继续介绍如何使用未绑定模式填充RadGridView数据。 获取Telerik UI for Winform R1 2023 SP2下载Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论 在不同的场景中,开发人员不希望将源集合直接映射到网格控件。在这种情况下,使用非绑定模式填充RadGridView数据是合适的。 当使用非绑定模式时,在Telerik UI for WinForms中的RadGridView支持根据定义的列以编程方式添加行。因此,可以为每个单元格指定一个值并存储合适的数据类型。 根据要存储的数据类型,RadGridView提供了不同的数据列。 在设计时添加列在设计器中选择RadGridView控件后,点击右上角的小箭头打开智能标签:
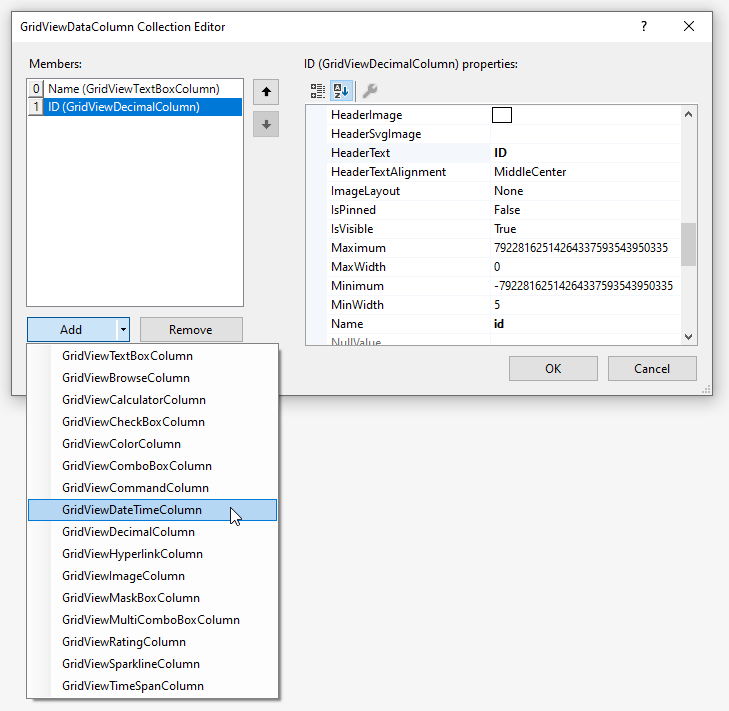
列浏览按钮打开 GridViewDataColumn 集合编辑器
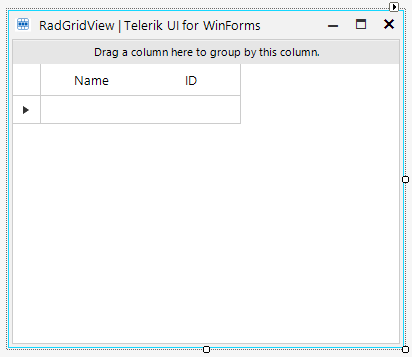
使用它,您可以添加特定场景所需的列类型。添加完列后,单击OK按钮,网格将被来自集合编辑器的列填充:
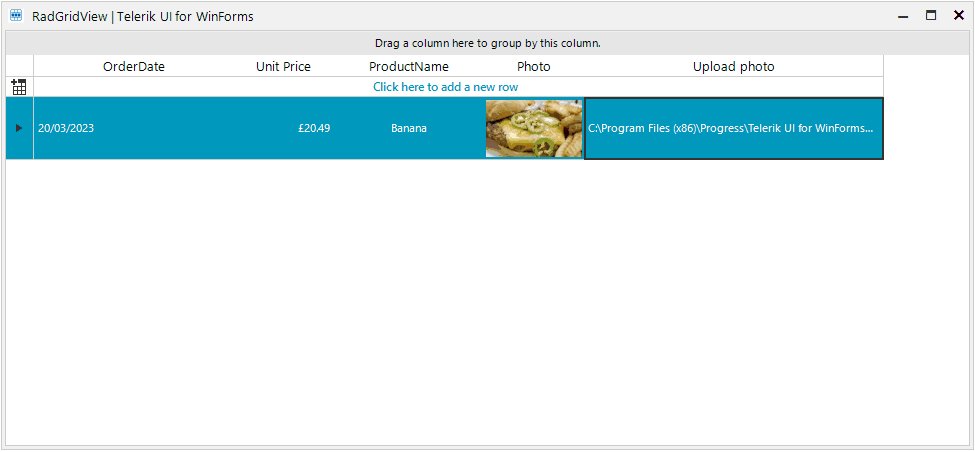
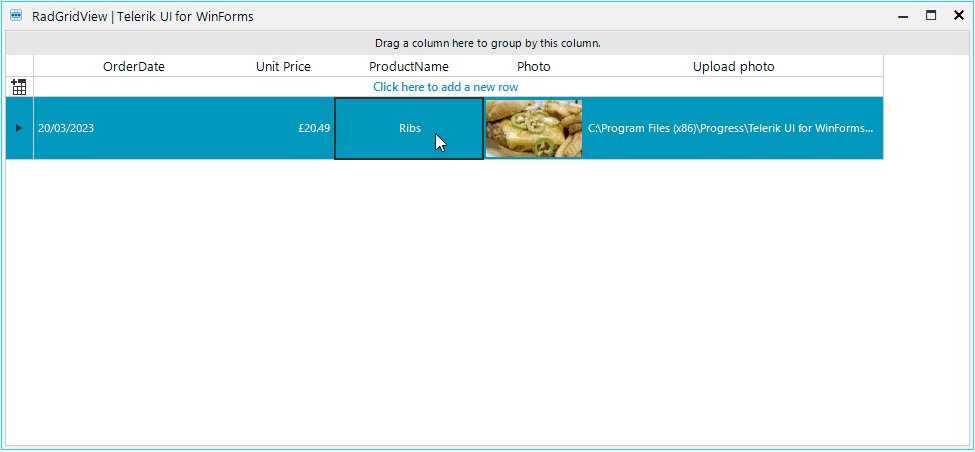
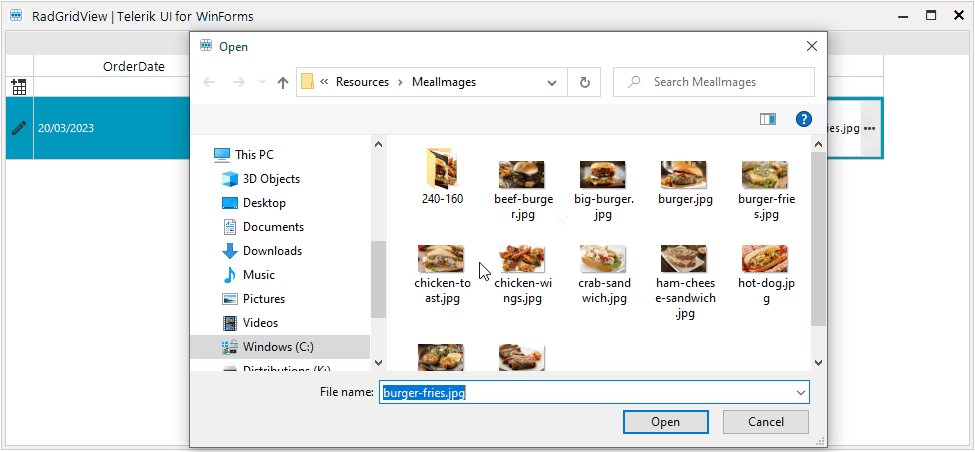
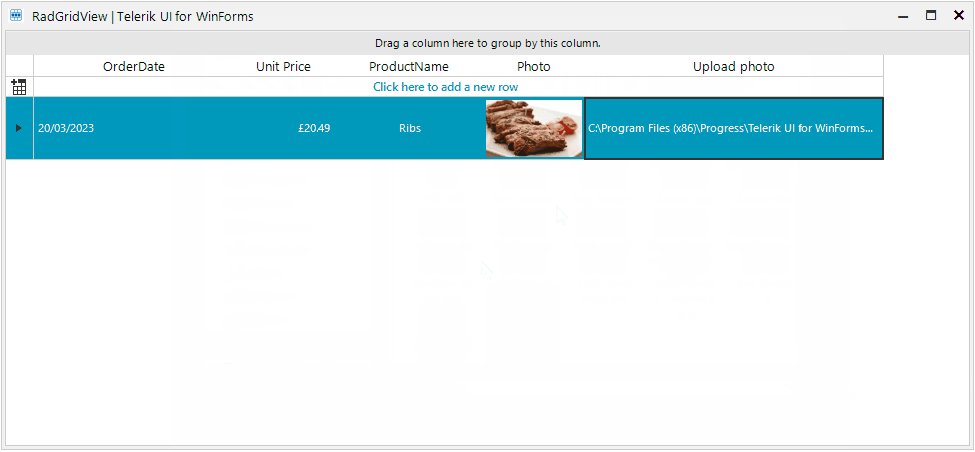
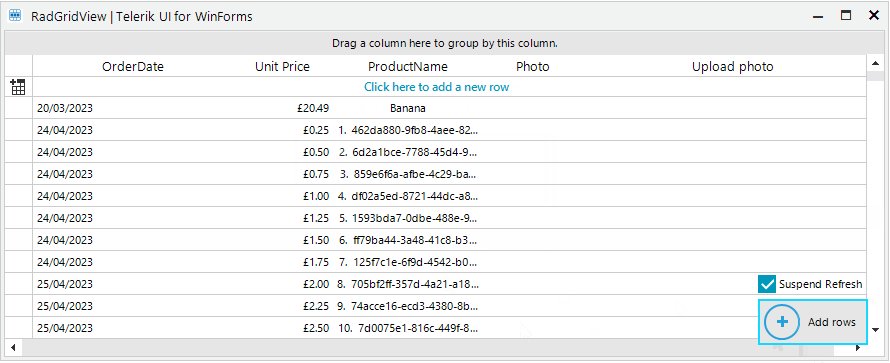
我们将从定义用于管理日期时间、十进制、字符串和图像值的列开始。为此,我们将使用GridViewDateTimeColumn, GridViewDecimalColumn, GridViewTextBoxColumn, GridViewImageColumn和GridViewBrowseColumn。然后,将添加几行并填充适当的数据。 浏览列将用于将图像上传到相应的列。当在浏览单元中选择了一个有效的文件路径时,整个程序逻辑在CellValueChange事件中执行: public UnboundForm() { InitializeComponent(); this.radGridView1.TableElement.RowHeight = 40; this.radGridView1.AutoSizeRows = true; GridViewDateTimeColumn dateColumn = new GridViewDateTimeColumn("OrderDate"); dateColumn.FormatString = "{0:dd/MM/yyyy}"; //format the cell's text dateColumn.Format = DateTimePickerFormat.Custom; dateColumn.CustomFormat = "dd/MM/yyyy"; //format the cell's editor dateColumn.Width = 200; this.radGridView1.Columns.Add(dateColumn); GridViewDecimalColumn priceColumn = new GridViewDecimalColumn("Price"); priceColumn.HeaderText = "Unit Price"; priceColumn.DecimalPlaces = 2; priceColumn.FormatString = "{0:C}"; priceColumn.FormatInfo = new System.Globalization.CultureInfo("en-GB"); priceColumn.Width = 100; radGridView1.MasterTemplate.Columns.Add(priceColumn); GridViewTextBoxColumn textBoxColumn = new GridViewTextBoxColumn("ProductName"); textBoxColumn.MaxLength = 50; textBoxColumn.Width = 150; textBoxColumn.TextAlignment = ContentAlignment.MiddleCenter; radGridView1.MasterTemplate.Columns.Add(textBoxColumn); GridViewImageColumn imageColumn = new GridViewImageColumn("Photo"); imageColumn.Width = 100; imageColumn.ImageLayout = ImageLayout.Zoom; radGridView1.MasterTemplate.Columns.Add(imageColumn); GridViewBrowseColumn browseColumn = new GridViewBrowseColumn("Upload photo"); browseColumn.Width = 300; this.radGridView1.Columns.Add(browseColumn); this.radGridView1.CellValueChanged += RadGridView1_CellValueChanged; this.radGridView1.ValueChanged += RadGridView1_ValueChanged; this.radGridView1.Rows.Add(new DateTime(2023, 3,20),20.49, "Banana"); this.radGridView1.TableElement.RowHeight = 50; } private void RadGridView1_ValueChanged(object sender, EventArgs e) { GridBrowseEditor browseEditor = sender as GridBrowseEditor; if (browseEditor!=null && browseEditor.Value!=null) { this.radGridView1.EndEdit(); //commit the value directly after selecting a new image file } } private void RadGridView1_CellValueChanged(object sender, GridViewCellEventArgs e) { if (e.Column.Name == "Upload photo" && e.Value != null) { e.Row.Cells["Photo"].Value = Image.FromFile(e.Value.ToString()); } }
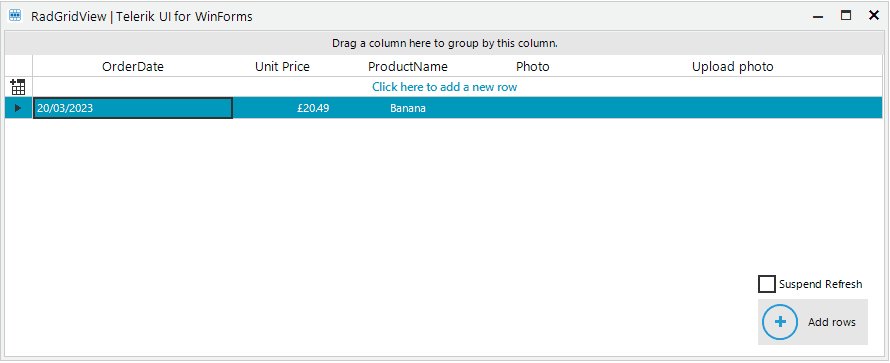
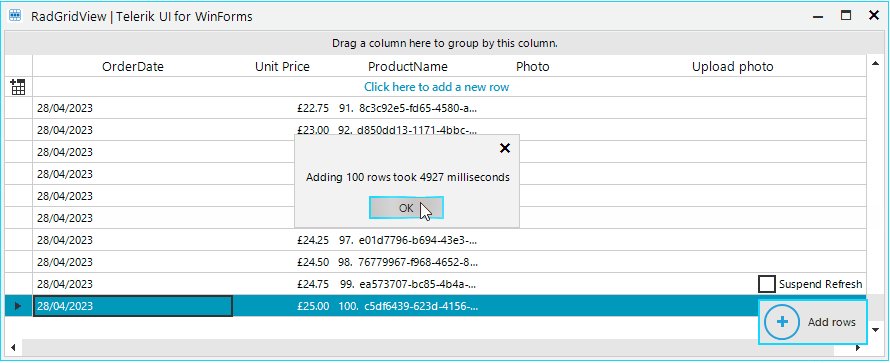
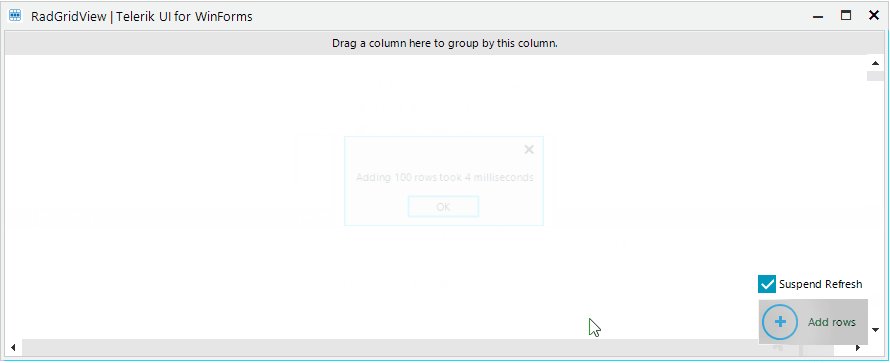
上面的示例只向网格中添加一行。如果我们增加添加的行数,例如100行,我们会注意到在执行添加操作时出现一些延迟。添加每行会触发视觉元素的刷新操作。因此,添加的行越多,执行的刷新操作就越多。 重要的是:BeginUpdate和EndUpdate结构挂起所有的可视化更新,并允许你在向RadGridView添加大量行时提高性能。行集合: private void radButton1_Click(object sender, EventArgs e) { AddRows(this.radCheckBox1.Checked); } private void AddRows(bool isSuspended) { Stopwatch sw = new Stopwatch(); sw.Start(); int n = 100; if (isSuspended) { this.radGridView1.BeginUpdate(); } int startIndex = this.radGridView1.Rows.Count; for (int i = startIndex; i < startIndex+ n; i++) { this.radGridView1.Rows.Add(DateTime.Now.AddHours(i), i * 0.25, i + ". " + Guid.NewGuid()); ; } if (isSuspended) { this.radGridView1.EndUpdate(); } sw.Stop(); RadMessageBox.Show(this.radGridView1,"Adding " + n + " rows took " + sw.ElapsedMilliseconds.ToString() + " milliseconds"); }下面的动画以更好的方式说明了两者的区别:
了解最新Kendo UI最新资讯,请关注Telerik中文网!  标签:
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至[email protected] 上一篇:3D控件Aspose.3D入门教程(11):通过简单的步骤生成条形码 下一篇:加密解密软件VMProtect教程(八)许可制度之管理许可证 |
【本文地址】
今日新闻 |
推荐新闻 |